

- #ADDING TEXT BLOCKS TO FOOTER IN BRINE SQUARESPACE HOW TO#
- #ADDING TEXT BLOCKS TO FOOTER IN BRINE SQUARESPACE CODE#
- #ADDING TEXT BLOCKS TO FOOTER IN BRINE SQUARESPACE PASSWORD#
#ADDING TEXT BLOCKS TO FOOTER IN BRINE SQUARESPACE HOW TO#
Squarespace CSS: how to target specific pages, sections, or blocks on your site. Once you do so, you'll be able to customize the background further by playing with the size and padding of the background. A small menu should appear, where you will click on the Edit (pencil) icon. Squarespace CSS: what you need to know before you get started. Click on the text block you want to add a background to. Then just change the URL to whichever section on that page you are targeting. Squarespace hack: How to fake block movement on a Squarespace website.
#ADDING TEXT BLOCKS TO FOOTER IN BRINE SQUARESPACE CODE#
This first snippet of code controls the styling of the form wrapper textthe headings for each form field. This code works on both Squarespace 7.0 and 7.1 templates. To add the code, go to Design > Custom CSS. The above CSS is for index pages and it will need to be embedded in the page header code injector of the actual top/main index page. With just a few lines of CSS code, you can fully customize every aspect of your Squarespace form. collection-type-index # page-slug-goes-hereīackground-image: url(" background-repeat: repeat } The banner areas can have an overlay with header text, description. Patterned Background for an index page section// Adding a gallery slideshow block to the top of a page will automatically turn it. I’ve bolded where you need to change the page URL slug (found in the settings of the index section you are trying to target), the background color, and the image URL. So make sure to have that image properly sized for how big you want it to appear in your pattern, then uploaded it to another page somewhere in your unlinked section so that you can right click and find it’s URL. This opens the image editor, with more advanced options including resizing photos, cropping and color.

Footer navigation displays above the footer blocks area. You simply add a text box to the footer and use. Now obviously you can swap out the design and colors if you’re finding my example background a little too froo-froo!īasically this CSS uses just one image, and repeats it horizontally and vertically to make a pattern. You can add a border to anything in a Squarespace site using custom CSS, even the whole page.

Add this code to the Custom CSS section of your website under Design > Custom CSS.Footer-inner.
#ADDING TEXT BLOCKS TO FOOTER IN BRINE SQUARESPACE PASSWORD#
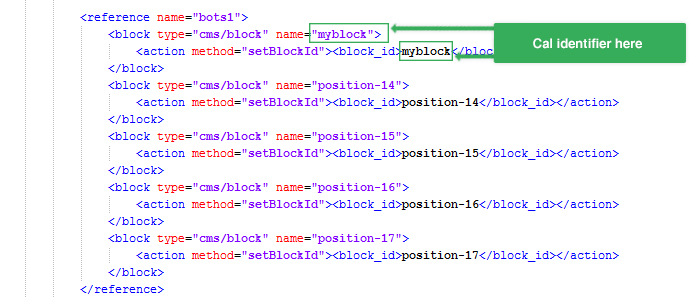
Save your changes and make sure your Instagram feed loads.Ħ. Or send to forum message How to: Setup Password & Share url - Insert Custom CSS - Page Header - Upload Custom Font - Upload File - Find Block ID - Contact Customer Care aweedmark Member 2 Author Posted Febru I've temporarily adjusted it to look decent.


 0 kommentar(er)
0 kommentar(er)
